Marketers are always looking for ways to drive qualified traffic to their website, product page or blog post. Tweeting is a convenient way to do this, but sometimes you need more than 140 characters to get your message across. That’s where Twitter Cards can help.
Here’s everything you need to know about using Twitter Cards—from which type is best for your business to installation tips to how to measure each Card’s performance. Read on and learn how to make your Tweets more engaging.
What Are Twitter Cards?
Twitter Cards allow you to go beyond the 140-character limit of the platform and attach media experiences—such as photos or videos—to Tweets. Because Cards enable your Tweets to stand out in a text-heavy stream, they’re perfect for introducing new products, sharing media and increasing conversions. Without leaving Twitter, your followers can download an app, visit a landing page, use a coupon or sign up for a newsletter or contest.
Types of Twitter Cards
There are five types of Twitter Cards:
- Summary Card
- Summary Card With Large Image
- App Card
- Player Card
- Lead Generation Card
We’ll look at each one of these more closely, including how to set them up, below.
1. Summary Card
The Summary Card is ideal for a variety of web content, including blog posts, news articles, product pages and business descriptions. With a title, description and a thumbnail image, the Card is designed to give viewers a preview of the content before clicking through to the featured website. If you regularly share content from a company blog, this card is a must-have.
- Title: 70 characters
- Description: 200 characters
- Image: at least 120×120 pixels and no more than 1MB
Happy 3rd anniversary #TBT! See how "Throwback Thursday" cemented its status as a weekly Twitter tradition: https://t.co/IhGdmShWH6
— Twitter (@twitter) April 30, 2015
Here’s an example of the Summary Card being used by Twitter to share one of its blog posts. As you can see, the content is expanded with a title, short description and thumbnail image associated with the post.
Remember, the title will be truncated at 70 characters. As a general rule, it’s good to craft concise, attention-grabbing headlines for your articles. That way, when you decide to create a Twitter Card, the title will automatically fit within Twitter’s constraints. Also, the title is bolded, making it stand out among the rest of the text, so it should be optimized for the extra attention.
Adding a Summary Card to your Tweets is a simple as adding these meta tags to your website. Just be sure to add in your own site attribution and content.
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@flickr" /> <meta name="twitter:title" content="Small Island Developing States Photo Submission" /> <meta name="twitter:description" content="View the album on Flickr." /> <meta name="twitter:image" content="http://ift.tt/1qazRIo" />
2. Summary Card With Large Image
Functionally, this Card doesn’t differ from the standard Summary Card. The only thing that separates the two is the size of the image. The Summary Card With Large Image features a more prominent, full-width image (as opposed to a thumbnail image) to attract viewers to your website.
- Title: 70 characters
- Description: 200 characters
- Image: at least 280 x 150 pixels and no more than 1MB
Twitter Pushes Ads With A New Button Atop Mobile Users’ Profiles http://t.co/MibsGyqQOY by @sarahintampa
— TechCrunch (@TechCrunch) July 2, 2015
In this example from TechCrunch, you can see how much larger the image is than on the standard Summary Card. We haven’t found any data linking the larger image to better performance in the Twitter stream. But if you have a particularly compelling image associated with your article, you might consider using the larger option.
Also, don’t forget that you have 200 extra characters to work with, thanks to the description. After being limited to 140 characters for so long, take advantage of the extra space by adding more context and enticing viewers to click through.
Just as with the standard Summary Card, you can install the larger version to your website by adding these meta tags:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@nytimes"> <meta name="twitter:creator" content="@SarahMaslinNir"> <meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"> <meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."> <meta name="twitter:image" content="http://ift.tt/1s8pxY6">
Note: As of July 3, the Photo, Gallery and Product Cards have been retired. According to Twitter, these Cards “represented just a small percentage of the total Cards shared on Twitter,” and the company wants to “pour resources into the ones that are making an impact and into new ideas and products on the horizon.”
Existing URLs marked up for the Photo and Gallery Cards will be automatically mapped to the Summary Card With Large Image, while the Product Card will be mapped to the standard Summary Card.
3. App Card
The App Card is a fantastic way to promote mobile apps on Twitter and drive installs. This Card has been designed to allow for a name, description and icon as well as to highlight rating and price. Twitter can use app IDs to pull in some of that information.
- Title: pulled from app ID
- Description: 200 characters
- Image: app logo pulled from app ID—image should be at least 800 x 320 pixels and can be JPG, JPEG, PNG or GIF format
Your app must be publicly available in an app store, otherwise Twitter won’t be able to pull its information. By default, it searches the US store, so you’ll have to specify via the twitter:app:country meta tag if your app is in another country.
Also, the image for the App Card is downloaded directly from the app store on which your app resides. In order to display properly, Twitter recommends that the image uploaded to the app store be less than 1MB in size.
It’s also worth noting that Twitter automatically creates App Cards for Tweets that contain a link to either the App Store or Google Play. This enables you to create an App Card experience just by sharing links to the download page for your app.
Summer deal: Get 50% off a TIME subscription on the @AppStore until August 14 http://t.co/POlHXOFW9V
— TIME.com (@TIME) July 2, 2015
Currently, this Card is available on twitter.com, iOS and Android. It’s not yet available for the mobile web.
To use the App Card in your Tweets, add the meta tags below:
<meta name="twitter:card" content="app"> <meta name="twitter:site" content="@TwitterDev"> <meta name="twitter:description" content="Cannonball is the fun way to create and share stories and poems on your phone. Start with a beautiful image from the gallery, then choose words to complete the story and share it with friends."> <meta name="twitter:app:country" content="US"> <meta name="twitter:app:name:iphone" content="Cannonball"> <meta name="twitter:app:id:iphone" content="929750075"> <meta name="twitter:app:url:iphone" content="cannonball://poem/5149e249222f9e600a7540ef"> <meta name="twitter:app:name:ipad" content="Cannonball"> <meta name="twitter:app:id:ipad" content="929750075"> <meta name="twitter:app:url:ipad" content="cannonball://poem/5149e249222f9e600a7540ef"> <meta name="twitter:app:name:googleplay" content="Cannonball"> <meta name="twitter:app:id:googleplay" content="io.fabric.samples.cannonball"> <meta name="twitter:app:url:googleplay" content="http://ift.tt/1Dff2bT">
Note: Platform-specific URLs are deep links into your app. If you don’t support a particular platform, omit tags for that platform from your site.
4. Player Card
The Player Card supports streaming media experiences by putting a live video or audio player inside your Tweet. This is great for businesses that produce a lot of video or audio content, such as Vines or a podcast.
- Description: 200 characters
- Image: displayed in place of the player on platforms that don’t support iframes or inline players. Same dimensions as your player; no more than 1MB
- Video: H.264, baseline profile, level 3.0, up to 640 x 480 pixels at 30fps.
- Audio: AAC, Low Complexity Profile
This Card requires more than simply copying and pasting some meta tags. For easy installation, use the Twitter Card Getting Started Bundle, which includes sample code and detailed instructions. The basic steps to get started are as follows:
- Unzip the bundle into a publicly accessible path on your website.
- Open the index.html file, and ensure the
twitter:image,twitter:playerandtwitter:player:streamvalues point to your server and file locations. - Ensure all paths are specified as secure (https://).
- Test your URL—follow these instructions.
It’s important that you test your Player Card experience across all Twitter clients, including Twitter’s iPhone and Android apps as well as on twitter.com and mobile.twitter.com. Cards that don’t work in all Twitter clients won’t be approved. To expedite the approval of your Card, read through the Player Card Approval Guide.
Note: All video and audio content must default to “sound off” if they play automatically and must include stop, pause and play controls. Also, you can’t require users to sign in to your experience.
5. Lead Generation Card
The Lead Generation Card makes it easy for marketers to find and connect off Twitter with potential customers. Adding this Card to your Tweets enables people to express interest in your business without having to fill out a form or leave Twitter.
When people expand your Tweet, they’ll see a description of the offer and a call to action. Conveniently, their name, @username and email address are already pre-filled within the Card so that all they have to do is click a button to send the information directly to you.
- Title: 50 characters
- Call to action: 20 characters
- Post-submit message (optional): 100 characters
- Image: at least 800 x 200 pixels with a 4:1 aspect ratio and no more than 3MB
Just like the Player Card, the Lead Generation Card requires additional steps to set up. Although the Card is free, it has to be composed and sent from inside Twitter Ads. According to Moz, here’s how to get started:
- Log into Twitter.
- Click the Setting icon and select Twitter Ads from the drop-down menu.
- Click the Creatives tab in the top navigation menu, and select Cards.
- Click Create Your First Lead Generation Cards.
- Once it’s set up, click the Tweets tab, and then click the blue Compose Tweet button in the top right corner.
- Compose your Tweet and click Attach a Card to This Tweet when you’re ready.
- Select the Card you’d like to attach, and then send out your Tweet.
CMS Integration
Here are some tips if you plan to integrate any of the Twitter Cards mentioned above into a content management system, such as WordPress, Blogger or Tumblr.
WordPress, for starters, offers three plugins—Jetpack, JM Twitter Cards, WordPress SEO by Yoast—that help automate the integration. You can read detailed walkthroughs for each plugin in Twitter’s CMS Integration Guide.
Tumblr, on the other hand, has Twitter Card meta tags enabled by default and “smart suggests” the Card based on your post type. If you’re looking for additional customization, Twitter recommends reading this Quora post from Dan Leveille.
Unfortunately, on Blogger, it gets a bit trickier. Since the platform doesn’t support plugins like WordPress, you’ll have to manually add a few lines of code into your template. This blog post from Blogger How offers a solid walkthrough.
Regardless of which CMS you’re using, be sure to test an example post via the Twitter Card Validator.
Twitter Card Validator
If you’ve gone through the process of setting up your Twitter Cards, it’s important to make sure they work. Once your meta tags are live, the Twitter Card Validator ensures everything is running smoothly.
Simply copy and paste the URL of the page with the meta tags in order to ensure they’re working properly. If they are, you’ll see a preview of the Card associated with your site as well as details about how many meta tags are installed and whether they’re loading successfully. If you run into issues with the Validator, check out Twitter’s Troubleshooting Guide.
Twitter Card Analytics
Once your Twitter Cards are up and running, use analytics to better understand how they’re performing.
Twitter Cards Analytics is divided into three tabs: URL Clicks, Install Attempts and Retweets. How you navigate these will depend on the types of Cards you’re using and wanting to track. Regardless of which tab you choose, your data will be divided into seven sections: Snapshot, Change Over Time, Card Types, Links, Influencers, Tweets and Sources. Let’s take a closer look at some of these.
Snapshot
This section provides an overview of how your content is performing on Twitter and displays the number of Tweets that contain a link to your website or app. Remember, once a Twitter Card has been installed on your site, any Tweet featuring your URL will expand as a Card—regardless of whether you created it.
Your Snapshot will show you the overall data for Tweets containing a link to your site—including impressions clicks, app install attempts and Retweets—posted by anyone on Twitter. These are the bigger circles. The smaller, inlaid circles represent the Tweets linking to your site that originated from your Twitter account.
Change Over Time
This part of your Analytics dashboard enables you to see how Tweets featuring Twitter Cards affect your impressions and URL clicks within a specific date range. The overview could help you pick up on trends—both positive and negative—and might influence how you integrate Twitter Cards in future campaigns.
Card Types

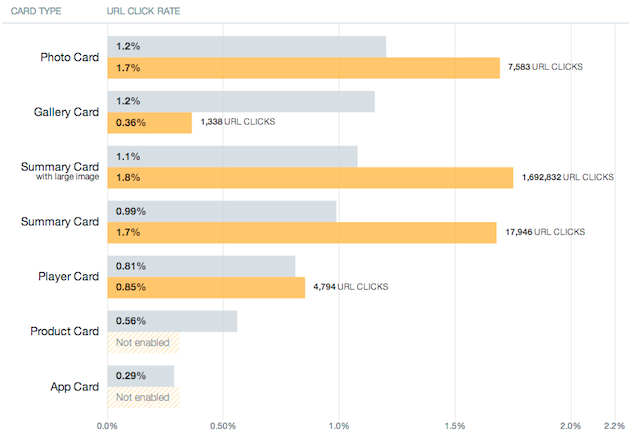
The Card Types section compares the top performing Twitter Cards that drove clicks, enabling you to measure the results from different types of Cards you’ve used. In order for this to work and accurately measure results, you must implement the twitter:site property in your Card.
For a more holistic understanding of your performance, this section also includes average click-through rates for other sites, enabling you to compare your results. Keep in mind that different Cards are optimized for different results. These are important insights and, if leveraged properly, can make you a better publisher on Twitter.
Sources

The Sources section displays the apps, websites and widgets your influencers are Tweeting from. Some common sources you’re likely to see are web (twitter.com), Twitter for iPhone, the Tweet button and other third-party clients.
Links, Influencers & Devices
These sections provide you with additional information that will help structure your content strategy moving forward.
The Links section helps you to understand which pages of your site get the most engagement on Twitter. As a result, you’ll be able to pick up on trends related to which content is resonating with followers.
The Influencers section displays the top accounts that Tweeted links to your content. Once you know who’s sharing your content, be prepared to interact. Engaging these accounts will promote future interaction with your content.
The Devices section shows you the percentage of people who have viewed your Twitter Cards and also have your app installed. This is especially valuable if you’re using, or plan to use, the App Card.
When used strategically, Twitter Cards can lead to increased visibility, click-throughs and Retweets. Before you can use them effectively, talk with your team about your campaign goals to determine the ideal Card type for your content. Be open to experimenting with different Cards, but make sure to measure their performance. And remember, not every Tweet warrants a Twitter Card; for a balanced approach, mix both promotional and conversational content.
The post Twitter Cards: Everything You Need to Know appeared first on Sprout Social.
from Sprout Social http://ift.tt/1OFbFvz
Do You Know You Can Buy Instagram Followers from SocialKingMaker.com?
No comments:
Post a Comment